12.9.2文本图元的位置
文本图元位置用物理坐标,类似于12.2坐标系与转换 中逻辑轴的定位,当坐标值小于或等于1且大于或等于0时,按比例坐标处理;当坐标值大于1或小于0时,按像素坐标处理。
为了更清楚地了解文本图元绘制的位置,我们先来用下面的画法绘制一个网格区域:
|
|
A |
|
1 |
=canvas() |
|
2 |
=A1.plot("BackGround") |
|
3 |
=A1.plot("NumericAxis","name":"x","autoCalcValueRange":false,"scaleNum":10, "xStart":0,"xEnd":1,"xPosition":1,"regionTransparent":0.5) |
|
4 |
=A1.plot("NumericAxis","name":"y","location":2,"autoCalcValueRange":false, "scaleNum":10,"yStart":1,"yEnd":0,"yPosition":0,"regionTransparent":0.5) |
|
5 |
=A1.plot("Dot","axis1":"x","data1":5,"axis2":"y","data2":5) |
|
6 |
=A1.draw@p(300,200) |
画法中,A2绘制背景,A3和A4绘制坐标轴,坐标轴位于最左侧和最底端,布满绘图区域。坐标轴的Autocalc value range属性均设定为false,使用默认的值域 [0,10],并将Region transparency设为0.5,可以产生间隔区交叠的效果。在A5中在中心绘制1个点以便于查看位置。
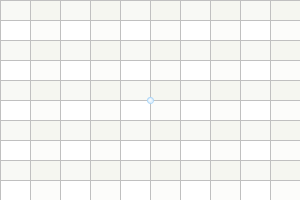
A6中绘制的结果如下:

在图中,横向与纵向均等分为10个刻度,由于图片的整体尺寸是300*200,因此横向一个刻度为30像素,而纵向为20像素。
现在,在这个网格区域中,在不同位置绘制4个文本图元:
|
|
A |
|
1 |
=canvas() |
|
2 |
=A1.plot("BackGround") |
|
3 |
=A1.plot("NumericAxis","name":"x","autoCalcValueRange":false,"scaleNum":10, "xStart":0,"xEnd":1,"xPosition":1,"regionTransparent":0.5) |
|
4 |
=A1.plot("NumericAxis","name":"y","location":2,"autoCalcValueRange":false, "scaleNum":10,"yStart":1,"yEnd":0,"yPosition":0,"regionTransparent":0.5) |
|
5 |
=A1.plot("Dot","axis1":"x","data1":5,"axis2":"y","data2":5) |
|
6 |
=A1.plot("Text","text":"T1","x":0.4,"y":0.4,"textStyle":1,"textColor":-65536) |
|
7 |
=A1.plot("Text","text":"T2","x":0.4,"y":0.8,"textStyle":1,"textColor":-65281) |
|
8 |
=A1.plot("Text","text":"T3","x":60,"y":60,"textStyle":1,"textColor":-16776961) |
|
9 |
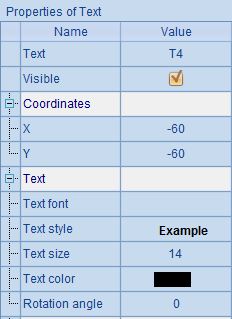
=A1.plot("Text","text":"T4","x":-60,"y":-60,"textStyle":1) |
|
10 |
=A1.draw@p(300,200) |
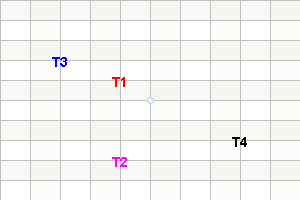
4个文本图元在不同的位置绘制,并设定了不同的坐标和不同的字色,且全部使用粗体,而未修改对齐属性:




在这里并未修改文字图元的对齐属性,此时设置的坐标点位于文字中心,绘图结果如下:

从图中,可以看到每个文本是如何根据逻辑轴定位的。